開篇#
互聯網現在彷彿已成為了一個賽博空間的戰場,每個 app 各自為政,你圈一塊地,我割一塊土。旗幟鮮明,以鄰為壑。頗有一種春秋戰國的魅力
這讓我想起一個故事,近代德國未統一之前,一個運貨的商人,途徑各個關隘,所交的稅,已經是他所販賣商品價值的好幾倍了
對於生活在賽博空間的我們,不也就是這個商人嗎,我每天在 B 站投幣,在網易雲聽歌,在微信看公眾號,在 YouTube 點讚,以及瀏覽器中散亂的永遠也不會打開的書籤與稍後閱讀,注意力和時間就是我們所交的稅。
Reorx 把我們比作賽博空間的信息過濾器,每天接受大量的輸入,過濾出自己想要的信息。這個比喻略有一點恐怖,但事實就是如此。
信息輸入的太多,看上去我們點讚、收藏、標記了很多東西,結果到頭來發現自己已經忘了信息是從何處而來的。
我們需要一個收納、匯總的地方,我稱之為賽博空間的數字日記
本文將介紹這個話題,並一步步指引你如何實現這個步驟
聚合什麼信息#
展現形式#
首先介紹這個匯總的地方,我選擇的是 telegram:
Telegram 有很多讓我興奮的點:
- 創建屬於自己的頻道,類似公眾號,且沒有任何內容審查
- 消息支持的樣式豐富,鏈接會自動預覽,標籤功能可以快速搜索
- Instant View 功能,可以快速地加載一篇文章,並且離線存儲
- 好玩的機器人與豐富的 API 支持
當我把自己使用過的 app 上的記錄都匯總起來,就沉澱了出如下的一個頻道: Raye’s Journey (raye 的日記)https://t.me/RayeJourney
歡迎 join 👏
內容來源#
我梳理了日常生活用到 app or 信息來源:
- 閱讀:微信讀書(通過豆瓣記錄)、博客論壇 (medium、xlog,通過 pinboard+instapaper 記錄)
- 視頻:YouTube、B 站
- 追劇:日常在 Apple tv、Netflix、hbo 上追劇,豆瓣記錄
- 音樂:Spotify、網易雲
- 社交:微信、telegram、Twitter
- 遊戲:xbox、steam、taptap
經過梳理,其實信息源可以來自幾個地方:
bilibili、YouTube、網易雲、Spotify、豆瓣、pinboard 書籤、instapaper 稍後閱讀、Twitter
微信什麼的就別想了,隔離的太死了,我也不想和它玩
自動化工作流#
市面上其實已經有很多成熟的自動化工作流平台了,如 IFTTT、Zapier 等
為了不讓讀者一開始上來就被繁瑣的步驟給搞暈,我們可以先從一個 IFTTT 開始配置一個工作流
我經常會閱讀 medium 上的文章,並且點讚或者加入稍後閱讀
因此,我想實現一個,當我點讚了 medium 上的文章,我想自動同步到我的 telegram 頻道上
IFTTT,這個網站的命名很有意思,是 if This, Then That 的縮寫,直譯即為:如果這個,那麼那個
如果我點讚了 medium 的文章,那麼自動發送到 telegram 頻道上
點擊 if This ,搜索 medium, 選擇第一個(即點讚),這個時候有一個鏈接你的賬戶過程,點兩下就好了
添加好 if This之後,再選擇 Then That ,搜索 telegram,添加
這時候需要添加 telegram 賬戶,以及目標聊天群或者是頻道(如果不知道怎麼 tg 頻道的 chatid 怎麼獲取,可以參考後面的附錄
最後完成品如下:
此時,只要我們點讚了一篇 medium 上的文章,就會自動發送到 telegram 頻道上保存起來
既然 IFTTT 這麼好用,為啥不直接用呢?
因此存在如下問題:
- 付費,免費用戶只能創建兩個工作流,且處處受限(比如 Twitter 的一些功能)
- 看平台的支持度,缺乏自定義空間
- 不可控,萬一平台跑路,一切都沒了🫠
鑑於此,程序員自然要有開源(白嫖)的精神,接下來介紹的內容涉及一些比較繁瑣的步驟,但是如果按照步驟來也能輕鬆地完成😉
開源的 n8n#
n8n 即是一個開源的工作流平台,雖然本身也提供付費功能,但畢竟給了我們自己部署的空間
n8n 本身有一些簡單的概念,很類似低代碼平台:
- workflow : 工作流,比如你想讓網易雲的喜歡的音樂自動推送到 telegram,可以理解為你想實現自動化的一個事情
- node:節點,即 workflow 拆解出的一個個步驟,比如上述可以分成幾個節點,獲取網易雲喜歡的音樂,處理數據,推送
- credential:憑證,為了保護用戶數據,不可能隨便拉取任何一個人的信息,因此需要使用到你的用戶憑證
要部署一個服務,自然就得有雲服務器,但是現在都流行 serverless 的部署方式,即不需要接觸到底層的服務器,只需要打包好你的應用即可。
部署過程#
數據庫#
n8n 推薦使用 postgresql 作為後台存儲,因此我們可以選擇使用 supabase 來創建一個
Github 登錄後創建就行了,唯一的門檻就是英語,不過也可以借助沉浸式翻譯插件完成
獲得 Database 的連接信息,保存下來,後續會用到
後台服務#
Railway 是一個容器部署的平台,本來是最推薦的,但是我自己實驗的過程中,平台的風控越來越嚴了,新註冊的賬號都不允許你從部署 Github 上的源碼了。
但是思路打開一點,容器托管平台那麼多,又不是只有你一家,你不讓我用我還懶得用你呢😑。
我這裡用的是 northflank 這個平台,唯一的門檻是需要綁定一張信用卡,搞一個虛擬的信用卡就行,相信折騰過 chatGPT 支付的同學都有
順便發現了一個專供程序員白嫖的文檔,收錄了很多能提供免費額度的平台,生產力 max!
https://free-for.dev/#/?id=docker-related
部署過程很簡單,首先 fork 這個代碼倉庫:
新建一個 Service,倉庫選擇你剛剛 fork 的
northflank 會自動識別出 Dockerfile,並且檢測出對外暴露的端口號,分配一個域名
等待 1~2 分鐘,部署完成之後不出意外你就可以通過生成的域名訪問你的服務了。
環境變量配置#
後台服務起來之後,還需要配置我們最開始的數據庫鏈接,這裡只需要按照如下配置來即可:
部分配置項理解:
DB開頭的都是 DB 配置信息VUE_APP_URL_BASE_API和WEBHOOK_URL都填寫生成的域名(也可以參考後續的步驟換成你自己的)N8N_ENCRYPTION_KEYn8n 用來加密的密鑰,一定生成一個並妥善保管EXECUTIONS_DATA_PRUNE定期清理數據(即運行記錄之類的,不然數據庫會炸)
PORT=5678
N8N_ENCRYPTION_KEY=xxxxxx
VUE_APP_URL_BASE_API=https://n8n.app.raye.wiki
WEBHOOK_URL=https://n8n.app.raye.wiki
GENERIC_TIMEZONE=Asia/Shanghai
TZ=Asia/Shanghai
N8N_LOG_LEVEL=verbose
DB_TYPE=postgresdb
DB_POSTGRESDB_DATABASE=postgres
DB_POSTGRESDB_HOST=數據庫URL
DB_POSTGRESDB_PORT=5432
DB_POSTGRESDB_USER=postgres
DB_POSTGRESDB_SCHEMA=public
DB_POSTGRESDB_PASSWORD=數據庫密碼
EXECUTIONS_DATA_PRUNE=true
EXECUTIONS_DATA_MAX_AGE=72
EXECUTIONS_DATA_SAVE_ON_ERROR=all
EXECUTIONS_DATA_SAVE_ON_SUCCESS=none
EXECUTIONS_DATA_SAVE_ON_PROGRESS=false
EXECUTIONS_DATA_SAVE_MANUAL_EXECUTIONS=false
如下圖,配置完成後服務重啟成功即可
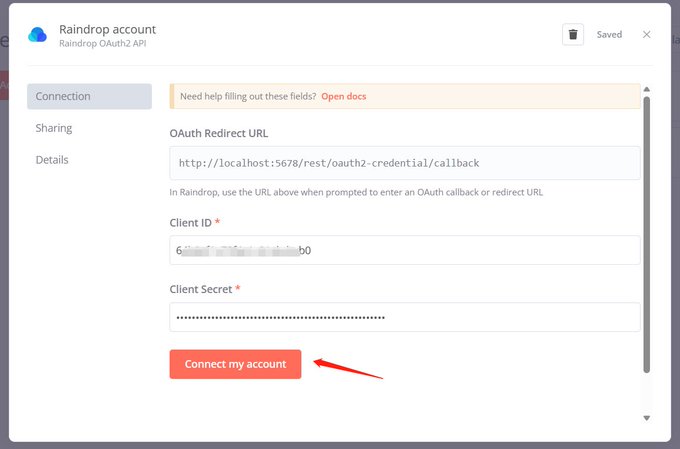
注意環境變量裡的 URL 配置,這個要填寫你剛剛得到的 northflank 為你自動分配的,我這裡是因為後面綁定了自定義域名(也就是說更換域名也需要修改這裡)。因為這個域名是用作很多 oAuth 服務回調的,可以參考這條推文
在使用 n8n 的过程中,遇到这样一个问题,在创建一些 credential 的时候,需要 OAuth,按照文档输入下方的 URL,但是链接账户失败。
域名 CDN 加速#
這一步可以跳過,並不影響後續的部署,只是手頭剛好有一個域名,可以配合白嫖 cloudfare 的 CDN 加速服務
這裡可能是唯一一步要花點錢的了,當然你手頭有域名是最好的。
在騰訊雲註冊一個域名,比如我註冊了 raye.wiki,再註冊一個 cloudfare 賬號,並且添加域名(我已經添加好了)
Cloudfare 會要求驗證下這個域名是屬於你的,按照指引來添加一個記錄校驗
然後我們更換 DNS 解析的服務器,可以理解為把域名解析的任務托管給 cloudfare(默認是騰訊雲提供的域名解析免費套餐)
這樣,我們的域名就托管給 cloudfare,後續可以讓 cloudfare 來幫我們加速訪問了
域名綁定#
在 northflank 中添加我們的域名,這裡我選擇分配我的子域名, n8n.app.raye.wiki, 添加 TXT 記錄綁定即可
初次綁定的時候可以先只開 DNS,等到能正常訪問了,開啟 cloudfare 的小雲朵即可實現加速
(Ps. 是否開啟小雲朵加速這個有時候需要多次嘗試下,理論上是可以用 cloudfare 來加速的😅)
創建工作流#
部署完成之後,不管你是綁定了自定義域名,還是由 northflank 分配給你的域名,都可以在瀏覽器中訪問,註冊好你的用戶名和密碼(畢竟這個是暴露在公網上的,並且會存儲很多憑證信息)
之後就可以開始創建工作流,實現信息的自動聚合了。首先展示下我目前在跑的工作流
工作流可以直接復用 reorx 大佬的,導入 json 就行了,注意要區分成不同的工作流來搞,不要都集中放在一個工作流裡(我開始以為可以後來發現會執行失敗
My workflows for n8n automation
接下來逐個介紹一下:
Github Stars To Telegram#
Github Star 的信息自動推送到 tg(每隔 30min)
Github 用戶的 Star 信息記錄在這裡:https://github.com/rayepeng.atom 替換為你的用戶名就可以了
代碼節點#
代碼節點我是復用的 Reorx 大佬的代碼,https://github.com/reorx/n8n-workflows
但他的工作流節點都是舊版的,如果運行出問題,可以考慮更新到最新的,基本兼容,只是部分 API 方法需要加一個 $ 符號
順帶解釋一下代碼的原理:
getWorkflowStaticData是獲取靜態的存儲數據,n8n 允許存儲一些數據,比如我們每次存儲最新的一次 uid 數據,那麼後續工作流運行的時候,去比較當前最新的 uid,是否和上一次存儲的相同,如果相同就不需要推送(從而避免重複推送)- 節點的輸入實際上就是一個 json 結構的 item 數組,
getId就是獲取 item 的每一個唯一標識,這個不同場景下是需要修改的(要根據具體的 json 結構) staticData.lastItemId就是在保存最新的 id
const staticData = $getWorkflowStaticData('global');
const lastItemId = staticData.lastItemId;
console.log('lastItemId', lastItemId);
const firstItem = items[0];
let newItems = [];
function getId(item) {
return item.json.track.id;
}
if (lastItemId) {
for (const item of items) {
if (getId(item) === lastItemId) {
break;
}
newItems.push(item)
}
} else {
newItems = [firstItem]
}
staticData.lastItemId = getId(firstItem)
return newItems.reverse()
Spotify To Telegram#
Spotify 本身提供了 OAuth 的認證方式,我們只需要根據 n8n Spotify 節點的指引操作一下即可,代碼節點基本復用
Pinboard rss To Telegram#
Pinboard 是一個書籤管理工具,雖然收費,但是真的很好用。頁面很簡潔,簡潔到連 css 樣式都不加🤣
Pinboard 同時提供了大量的 API,比如獲得最新添加的書籤,因此我們只需要每隔一段時間檢測是否有新增書籤,即可實現推送
API 如下,獲取最新添加的書籤
https://api.pinboard.in/v1/posts/recent?format=json&auth_token=xxxxx
豆瓣 To Telegram#
豆瓣雖然沒有任何文檔提供 API,但有一個隱藏的 rss 訂閱源
訪問你的個人主頁,比如我的,👏🏻關注https://www.douban.com/people/162586644/?_i=9643158ntY72-j
就能獲得對應的 rss 源了
與 RSS Hub 聯動#
其實到這一步你會發現,國外的 app 開發者們,都很貼心地提供了 API 給你調用,雖然各自有護城河,但畢竟還是開放的。
然而國內的這群 app 們就沒這麼好了,反爬措施一個比一個嚴格,就想把用戶圈子自己的城堡裡。
不過還是有解決方案的,RSS Hub 就是這樣一個項目,初衷是為了讓萬物都可變成 RSS 訂閱(感謝開源🥰)
其中包含了網易雲、哔哩哔哩這些 app 的 RSS 訂閱 URL,官方文檔:https://docs.rsshub.app/
因此,我們就能很方便地,自己部署一個 RSS Hub,並且實現相關 app 的信息聚合!
RSS Hub 部署#
官方文檔其實已經提供了好幾種部署方式,https://docs.rsshub.app/install/#docker-jing-xiang
但我們依舊採用白嫖的方式!
我一開始直接用 northflank 來部署的,但是由於資源不足會導致後台 OOM。於是切換到了另一個 serverless 平台:https://www.koyeb.com/
部署方式其實和 n8n 部署很相似的,只需要創建新項目,並且選擇 RSS Hub 的 Github 倉庫部署即可
部署結果如圖(域名打馬賽克是不讓你白嫖我的服務 🐶:
B 站 To Telegram#
部署成功之後,即可根據 RSS Hub 的文檔,獲得自己投幣的視頻(注意需要公開)
比如我的投幣視頻鏈接:
https://rsshub.app/bilibili/user/coin/261764405
這樣就可以實現 B 站的投幣視頻的推送啦(點讚和收藏視頻還是要隱藏的,畢竟有很多小姐姐😅
網易雲 To Telegram#
網易雲則有一點點複雜,因為需要你的登錄態 cookie
獲得 cookie 的流程可以參考:https://github.com/acloudtwei/NewMusic163#%E6%B5%8F%E8%A7%88%E5%99%A8%E6%8A%93cookie
簡單介紹下:
- 獲得歌單鏈接:
- 瀏覽器打開登錄,開發者工具找到這個值
MUSIC_U即可
- 在 serverless 平台,配置好對應的環境變量
NCM_COOKIES
此時就配置完成了,當你喜歡一首歌的時候,會自動推送到 Telegram
附:telegram 相關配置#
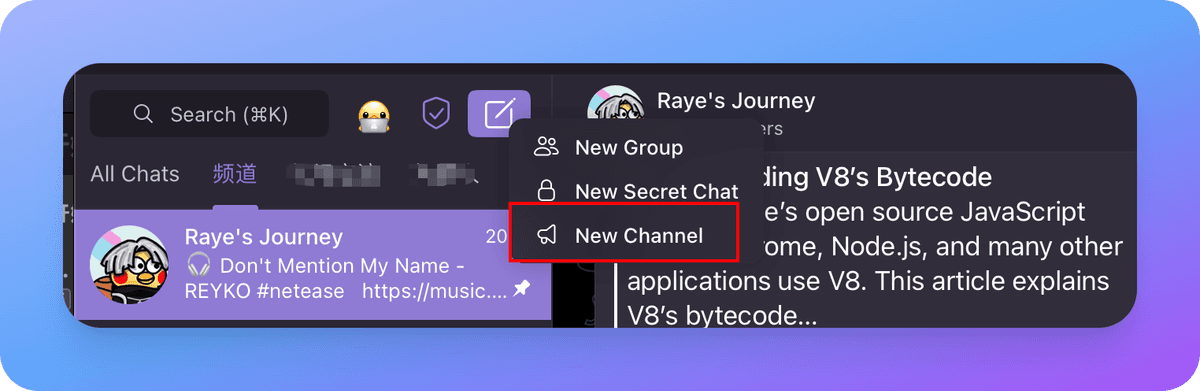
創建 telegram 頻道#
點擊 New Channel, 有手即可:

創建 telegram 機器人並添加到頻道管理員#
本質上是通過機器人來推送信息的,因此我們需要創建屬於自己的機器人
方法也很簡單,搜索 BotFather,start 開始,取名就行了
創建完會獲得一個機器人的 Token,這個要保存好。(雖然忘記了也可以通過 BotFather 找回)
創建完成之後,添加到頻道管理員即可(可以把刪除消息的權限關了,太懶了不截圖了)
chatid 獲取#
這一步是真的稍稍有點複雜,我研究了半天。
- 首先從這裡進入頻道管理
- 點擊右上角的 Edit 編輯,首先公開頻道(後面可以隱藏)
這個時候就已經你的頻道就已經有一個獨一無二的名字了,直接用這個作為 Telegram 的節點做推送也可以
但如果你不想公開的話,繼續往下看
- 通過 API 觸發一條消息
將 Token、channel name 替換成你的,發送一條消息
https://api.telegram.org/bot{Token}/sendMessage?chat_id=@{channelname}&text=test
此時獲得相應內容,chatid 就獲得了,最後再把 channel 給隱藏起來,就完成了
{
"ok":true,
"result":{
"message_id":591,
"sender_chat":{
"id":xxxxxxx,
"title":"Raye's Journey",
"username":"RayeJourney",
"type":"channel"
},
"chat":{
"id":xxxxxxxxx,
"title":"Raye's Journey",
"username":"RayeJourney",
"type":"channel"
},
"date":1689602624,
"text":"test"
}
}
參考#
主要是 Refer 了 Reorx 大佬的兩篇文章
https://reorx.com/blog/sharing-my-footprints-automation/
https://reorx.com/blog/0-cost-self-hosted-n8n-with-railway-and-supabase/